- Saviynt Forums
- Enterprise Identity Cloud Discussions
- Identity Governance & Administration
- ARS form unresponsive when User has too many exist...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ARS form unresponsive when User has too many existing entitlements for any entitlementtype
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
02/08/2024 04:19 AM
Hi All,
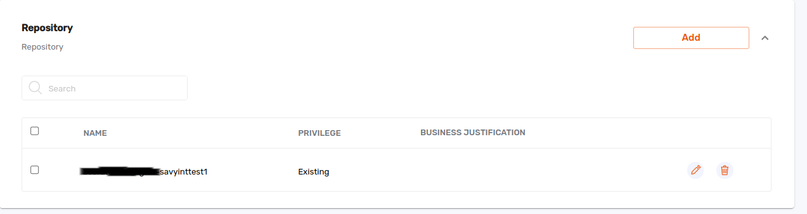
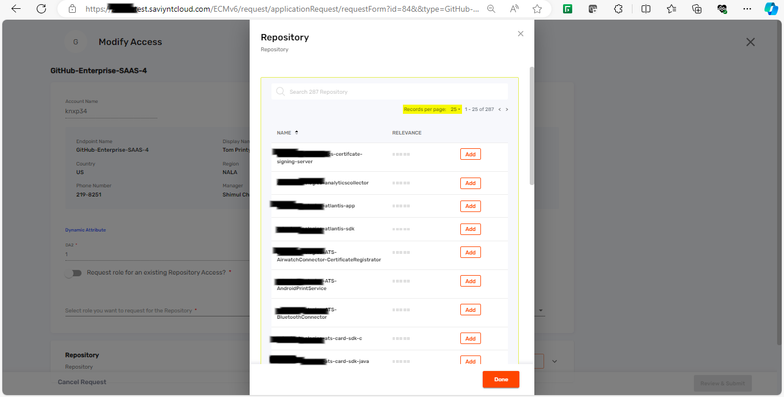
We are facing an issue where the ARS form becomes unresponsive. We have an entitlement type for which user wants to raise a request. All those entitlements which the user has for that entitlementtype are shown in a list in the bottom of the ARS page.(Existing Roles).
Lets say there is a User who is having 25 existing entitlements. All of the existing entitlements will be displayed here in this list. The ARS page is responsive and there is no issue at all.
The problem arises when there is some user who is having a lot of existing entitlements(say 500), in that case Saviynt tries to display all of them in this list in one go. This makes the ARS page to take more time to load and once the user starts scrolling, the page becomes unresponsive and the user cannot select any option in the ARS page. This is because the browser is having a very hard time trying to load such a huge page.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
02/08/2024 08:51 PM
use NEO ARS Request Module
Regards,
Rushikesh Vartak
If you find the response useful, kindly consider selecting Accept As Solution and clicking on the kudos button.
- Schema File Upload of Entitlements Error - One of the Columns(...) is not mapped in Identity Governance & Administration
- ENTITLEMENTVALUEIMPORT failing in Identity Governance & Administration
- How to show entitlementtype displayname in manager access review in Identity Governance & Administration
- SAV File - ENTITLEMENT_VALUES_NOT_IN_FILE_ACTION param not work in Identity Governance & Administration
- SSM API: Assign Multiple Entitlements To Account in a single API call in Identity Governance & Administration