- Saviynt Forums
- Enterprise Identity Cloud Discussions
- Identity Governance & Administration
- Need help in email template creation for Advanced ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
04/23/2024 09:01 AM - edited 04/23/2024 09:02 AM
hi ,
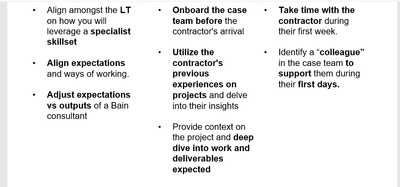
We need alignment of bullet points in left, center and right.
and to achieve this we used below:-
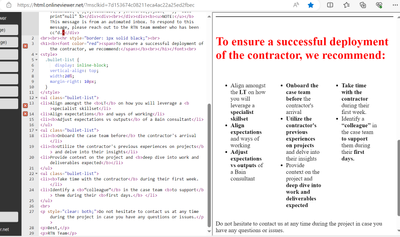
<style>
.bullet-list {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 10px;
}
</style>
<ul class="bullet-list">
<li>Align amongst the <b>LT</b> on how you will leverage a <b>specialist skillset</li>
<li>Align expectations</b> and ways of working</li>
<li><b>Adjust expectations vs outputs</b> of a Bain consultant</li>
</ul>
<ul class="bullet-list">
<li><b>Onboard the case team before</b> the contractor's arrival</li>
<li><b>Utilize the contractor's previous experiences on projects</b> and delve into their insights</li>
<li>Provide context on the project and <b>deep dive into work and deliverables expected</b></li>
</ul>
<ul class="bullet-list">
<li><b>Take time with the contractor</b> during their first week. </li>
<li>Identify a <b>“colleague”</b> in the case team <b>to support</b> them during their <b>first days.</b> </li>
</ul>
Its showing perfect in html viewer but
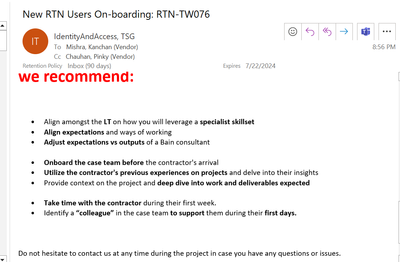
In saviynt after triggering the mail we are getting like below:-
Solved! Go to Solution.
- Labels:
-
Defect or Issue
-
Email Service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
04/23/2024 09:32 AM
@PinkyChau can you adjust below size in template chek it , it work and if not based size it will display
Example:
width: 10%;
margin-right: 5px;
Thanks,
Raghu
If this reply answered your question, Please Accept As Solution and hit Kudos.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
04/23/2024 08:23 PM
Use table tag to achieve your requirement
Regards,
Rushikesh Vartak
If this helped you move forward, click 'Kudos'. If it solved your query, select 'Accept As Solution'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
04/23/2024 08:24 PM
<style>
.bullet-list {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 10px;
}
</style>
<table>
<tr>
<td class="bullet-list">
<ul>
<li>Align amongst the <b>LT</b> on how you will leverage a <b>specialist skillset</b></li>
<li>Align expectations and ways of working</li>
<li><b>Adjust expectations vs outputs</b> of a Bain consultant</li>
</ul>
</td>
<td class="bullet-list">
<ul>
<li><b>Onboard the case team before</b> the contractor's arrival</li>
<li><b>Utilize the contractor's previous experiences on projects</b> and delve into their insights</li>
<li>Provide context on the project and <b>deep dive into work and deliverables expected</b></li>
</ul>
</td>
<td class="bullet-list">
<ul>
<li><b>Take time with the contractor</b> during their first week. </li>
<li>Identify a <b>“colleague”</b> in the case team <b>to support</b> them during their <b>first days.</b> </li>
</ul>
</td>
</tr>
</table>
Regards,
Rushikesh Vartak
If this helped you move forward, click 'Kudos'. If it solved your query, select 'Accept As Solution'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
04/24/2024 01:10 AM
Hi @rushikeshvartak Thanks for your suggestion it worked after using table tag.
- How to send approval to custom custom user from workflow in Identity Governance & Administration
- Unable to fetch the binding variable ${user.systemusername} in new account email Template in Identity Governance & Administration
- Few User manager getting duplicate emails for user credentials on AD account creation in Identity Governance & Administration
- Unable to Send email to manager on create account and update account task in Identity Governance & Administration
- Do we need to configure advanced campaign configuration in Certification template? in Identity Governance & Administration