- Saviynt Forums
- Enterprise Identity Cloud Discussions
- Identity Governance & Administration
- UI - Branding the Nav Bar - issue with selected la...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
04/26/2023 08:44 AM
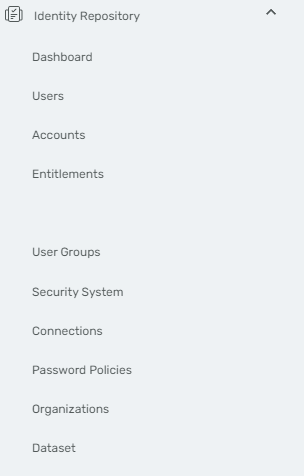
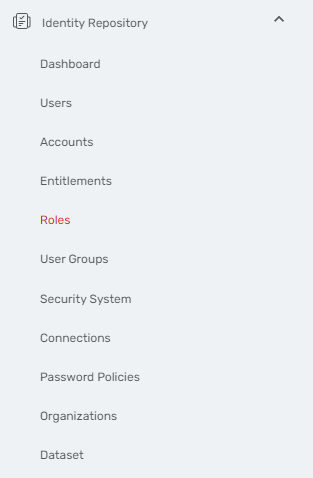
We are having an issue with branding on the nav bar UI, when we select an option the selected label becomes the same color as the nav bar background. Is this customizable? When hovering, the text appears as it should.
See the screenshots below:
"Roles" option is the same color as the background.
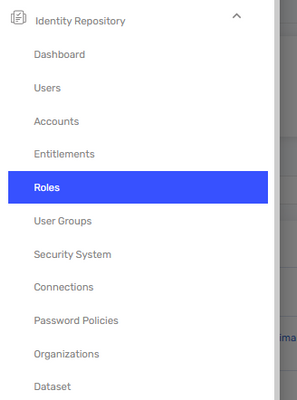
When hovering, "roles" appears as it should:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/01/2023 12:26 PM
@jdfranco can you refer to following knowledge article and check if it helps https://forums.saviynt.com/t5/community-knowledge-base/how-to-ui-branding-step-by-step-instructions/...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/01/2023 12:33 PM
@Rishi I have been through that documentation and tried every element, I cannot identify which element controls that. Can you confirm it is customizable and which element it is?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/01/2023 08:07 PM - edited 05/01/2023 08:31 PM
navBarIconHover: [
55,
81,
255
],
Regards,
Rushikesh Vartak
If you find the response useful, kindly consider selecting Accept As Solution and clicking on the kudos button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/02/2023 07:01 AM - edited 05/02/2023 07:30 AM
@rushikeshvartak , Thanks for your reply. That does control the color of the labels but not the color once you click it. In the example the navBarIconHover is set to that red; however, as you can see, once I click on it it goes the same color as the background. Therefore, this element is not the correct one.
EDIT: This element actually does control the color but it also controls the color of the box that appears when you hover over an option
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/02/2023 07:28 AM
I ended up solving this myself, the color of the selected text becomes the same color as navBarIconHover, which is the box around the option the mouse is hovering. In my example, that element is the same color as the background so it disappears when selected.
I either have to have the big box around the labels when I hover or live with the "missing" UI element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/02/2023 07:35 AM
Regards,
Rushikesh Vartak
If you find the response useful, kindly consider selecting Accept As Solution and clicking on the kudos button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify a Moderator
05/02/2023 09:19 AM
Hi @jdfranco,
Thanks for the update ,It sounds like the issue is with the color of the selected text becoming the same as the navBarIconHover, causing the text to disappear when selected due to the background color being the same,So I will request you if possible to kindly provide more details on what is the colour code or the color that was configured which was casuing that issue.
eg of color code navBarIconHover: [
55,
81,
255
],