- Saviynt Forums
- Knowledge Base
- Community Knowledge Base
- Need to upload images to use in Email
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify a Moderator
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify a Moderator
on
02/22/2023
09:59 PM
- edited on
05/22/2023
09:49 AM
by
![]() Dave
Dave
Question

Answer
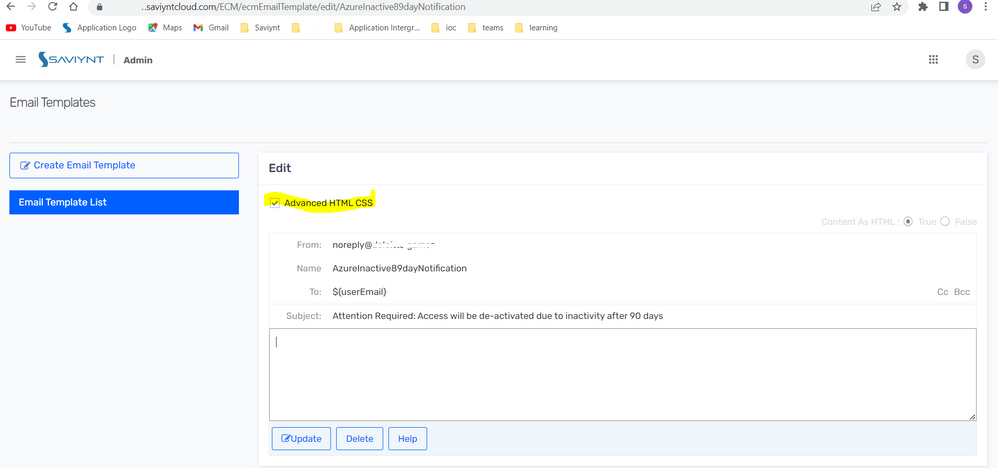
You need to use the url in advance html or css directly, it will display the image if its present in the server for the email.
or you can save it without advance html first and then u click on the option it will automatically take the url in the correct syntax.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Hi Darashan,
As mention we need to use image URL in advance html.
We are unable to use image URL, one which is uploaded through Saviynt UI , as this URL is not accessible publicly.
Can we upload image in Saviynt which is publicly accessible so that it can be used in email template.
[This post has been edited by a Moderator to remove sensitive information.]
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Hi @sbidarkote
It looks like the image is not uploaded correctly if its not displaying the result? Once you upload the image , did you restart the services? if not please do it and test it out.
Thanks
Darshan
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
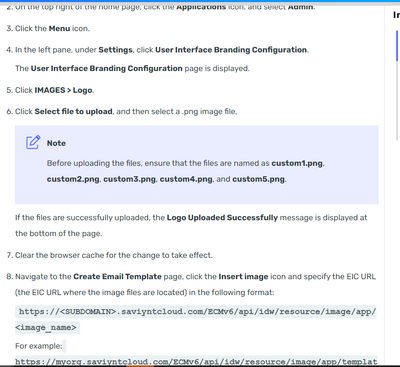
We uploaded image by following below steps and image is accessible on the browser where we are logged in Saviynt.
We are facing an issue accessing image in the browser without logging into Saviynt and in Outlook.
We need image to be accessible publicly so that it is viewed in outlook.
[This post has been edited by a Moderator to remove sensitive information.]
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Hi @sbidarkote
Images are publicly available without logging in you should be able to access the image with the url.
Can you verify once and let us know in other browser.
Also you can check your outlook settings as well to check if there is any check for attachements or images.
Thanks
Darshan
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Hi Darshan ,
Image is not accessible publicly , do we need to configure anything to access image publicly in Saviynt.
If needed I can share complete URL in Saviynt ticket ?
In outlook we are able to access other public URL.
[This post has been edited by a Moderator to remove sensitive information.]
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Okay please share the details on the FD , Let me have a look into it
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Hi @sbidarkote ,
After changing the name of the image to custom1.png ( you can use custom1-5), The image was accessible, Please validate in email template and let us know.
Thanks
Darshan
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Hi @Darshanjain does that mean we need to make sure the image name is custom1.png or custom2.png etc. to make this work?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify a Moderator
Yes @shibinvpkvr