- Saviynt Forums
- Knowledge Base
- Community Knowledge Base
- How To - Customize User Interface Themes for EIC
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify a Moderator
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify a Moderator
on 04/05/2023 01:38 PM
Use case
The Saviynt user interface can be customizing for the color settings and color values defined in the RGB (red, green, blue) format that are stored in the JSON format (theme.json).
Application version
v2021.x and above
Solution
You can update the color scheme using the following elements on the UI:
Home Page
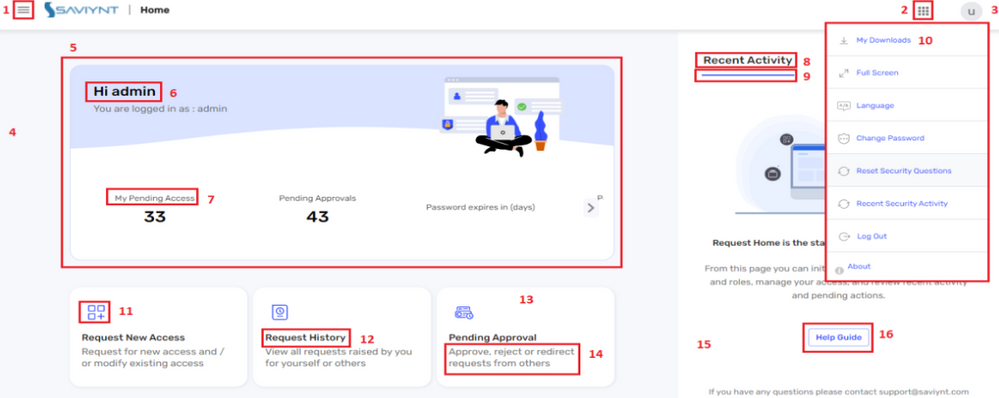
The figure below labels the user interface elements on the home page that you can customize and are described in the following table.
Following are the user interface elements that can be updated
1 | The color of the vertical scroll bar. |
2 | The background color of the left section. |
3 | The border color on the home page banner. |
4 | The title text color on the home page banner. |
5 | The label text color on the home page banner. |
6 | The Recent Activity title text color in the right Pane. |
7 | The underline formatting of the title text color. |
8 | The label text color on the User Profile menu. |
9 | The color of the Access Requests tiles. |
10 | The Access Requests tiles header color on the home page. |
11 | The Access Requests tiles label text color on the home page. |
12 | The background color of the Access Requests tiles. |
13 | The background color of the right section. |
14 | The color of the Help Guide tab. |
Applying a Custom Theme
To apply a custom theme, perform the following steps:
Log in to EIC.
On the top right of the home page, click the Applications icon, and then select Admin.
Click the Menu icon.
In the left pane, under Settings, click User Interface Branding Configuration.
The User Interface Branding Configuration page is displayed.Select the THEMES tab.
The JSON Editor is displayed.In the JSON Editor, update or add values for the theme parameter that you want to change.
This is a JSON object that contains color codes in RGB format. Each key represents a specific color used in the design of a website or application. For example, the primary color of this design is represented by an array of RGB values [55, 81, 255] which is blue. The background color of the primary element is [223, 224, 235], which is a light shade of grayish-blue. The secondary element has an orange color represented by [234, 169, 69]. The background color of the secondary element is [234, 238, 251], which is a light shade of blue. The text color for the primary card background is [199, 205, 255], which is a light shade of blue. The dark background color used in this design is represented by [38, 39, 49] which is a dark shade of grayish-blue. The text color for the dark background is [208, 208, 208], which is a light shade of grayish-blue
Note:-(RGB stands for Red, Green, Blue. It is a color model used in digital imaging and computer graphics. In this model, colors are represented by varying intensities of red, green, and blue light. The RGB color model is an additive color model which means that when all three colors are combined at full intensity (255), white light is produced. When all three colors are absent (0), black is produced. The RGB color model is used in a wide range of applications including digital photography, computer graphics, and web design. I hope this helps! Let me know if you have any other questions.)
These lines of code define a set of color values for various elements of a user interface. Each color is represented as an array of three integers, which specify the red, green, and blue components of the color in the RGB color space.
Some examples of the elements and their associated colors include:
- primary: a set of three colors that are considered the primary colors of the interface
- primaryBg: the background color of the primary elements
- secondaryBg: the background color of the secondary elements
- primaryCardBg: the background color of a primary card element
- primaryCardBgText: the text color for the primary card element
- darkBg: the background color for a dark-themed interface
- navBarBg: the background color of the navigation bar
- disabledColor: the color used for disabled elements in the interface
- primaryTextColor: the color used for primary text in the interface
These color values can be used to ensure consistency and coherence in the design of the user interface, and can be referenced in the code whenever these colors are needed.
The following is an example of a JSON object that defines a theme.
{
primary: [
55,
81,
255
],
primaryBg: [
223,
224,
235
],
secondaryBg: [
234,
238,
251
],
primaryBgLi: [
242,
244,
255
],
primaryCardBg: [
105,
116,
208
],
primaryCardBgText: [
199,
205,
255
],
secondary: [
234,
169,
69
],
lightBorder: [
210,
219,
255
],
hoverBg: [
244,
246,
250
],
pageBg: [
247,
248,
252
],
darkBg: [
38,
39,
49
],
darkBgLi: [
50,
50,
62
],
darkText: [
208,
208,
208
],
darkTitle: [
208,
208,
208
],
darkLine: [
65,
65,
80
],
navBarTitle: [
100,
100,
100
],
navBarBg: [
255,
255,
255
],
navBarLabel: [
131,
129,
129
],
navBarLabelHover: [
55,
81,
255
],
navBarLabelActive: [
255,
255,
255
],
navBarIcon: [
131,
129,
129
],
navBarIconHover: [
55,
81,
255
],
navBarIconActive: [
255,
255,
255
],
sodBg: [
127,
105,
212
],
approvalIconBg: [
239,
241,
255
],
disabledColor: [
116,
116,
116
],
primaryTextColor: [
116,
116,
116
]
}
7.Click Preview Theme.
8.Click Update Theme.
Documentation references